おそらく、あなたのウェブサイトには、顧客数、経験年数、成功したプロジェクト数、受賞歴など、共有すべき素晴らしい数字があるでしょう。
訪問者がこれらの成果をスクロールして通り過ぎるのではなく、実際に気づき、気にかけるようにすることが課題です。そこでアニメーション数字カウンターが役立ちます。
訪問者がそのセクションに到達すると、統計情報がゼロからカウントアップされると、成功のミニセレブレーションが生まれます。この動きは注目を集め、あなたの功績をより重要で信頼できるものに感じさせます。
WordPressサイトのエンゲージメントを高めるための最適化の経験から、これらのアニメーションを追加することは、ほとんどの人が考えているよりも簡単であることがわかりました。
2つの簡単な方法を使用して、それらを実際に追加する方法を説明します。

WordPress に数字カウントアニメーションを追加する前に… 📊
「方法」に入る前に、これらのアニメーションカウンターがWordPressウェブサイトのどこで最も効果的に機能するかを簡単に考えてみましょう。
- ホームページに ヒーローセクション を追加して、主要な成果をアピールする
- 顧客満足度を強調する商品ページ
- 会社の節目を表示するための「会社概要」ページ
- ソーシャルプルーフを強調するランディングページ
- 顧客層や節約効果を示すための価格設定セクション
私たちの経験から、戦略的な配置はアニメーション自体と同じくらい重要であることがわかりました。たとえば、OptinMonsterは、月間の訪問セッション数を最適化して表示するために数値カウンターを効果的に使用しており、潜在顧客が意思決定を行っているまさにその場所に配置しています。

WordPressで数値カウンターを追加・カスタマイズするには、通常コードの編集が必要です。コードの書き方を知らない初心者にとっては、これは難しい場合があります。
それでは、WordPressでアニメーション化された数字カウンターを表示する方法を見てみましょう。プレミアムウェブサイトビルダーと無料プラグインを使用した2つの簡単な方法をカバーします。
下のリンクをクリックすると、お好みのセクションにジャンプできます。
- オプション1:ページビルダーで数字カウントアニメーション付きランディングページを作成する
- オプション2:プラグインを使用して任意のページにクイック数値カウントアニメーションを追加する
- ボーナス:魅力的なアニメーション背景を追加する🌟
オプション1:ページビルダーで数字カウントアニメーション付きランディングページを作成する
ランディングページを作成していて、数字カウンターの外観と動作を完全に制御したい場合は、ページビルダーが最適です。
何年にもわたり、数十種類のWordPressページビルダーをテストしてきましたが、特に数カウンターのような動的な要素に関しては、SeedProdは豊富なカスタマイズオプションで一貫して際立っています。
詳細については、当社の詳細な SeedProd レビュー をご覧ください。
まず、SeedProdをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
注意: このチュートリアルでは、高度なブロックが含まれており、カウンターを追加できるSeedProd Proバージョンを使用します。無料で試せるSeedProd Liteバージョンもあります。
アクティベーション後、SeedProdはライセンスキーの入力を求めます。ライセンスキーは、アカウントエリアおよび購入確認メールで見つけることができます。

次に、WordPress管理パネルからSeedProd » Landing Pagesに移動する必要があります。
SeedProdを使用すると、近日公開ページ、メンテナンスモードページ、ログインページ、404ページを含む、プロフェッショナルにデザインされたカスタムランディングページを作成できます。
「新しいランディングページを追加」ボタンをそのままクリックしてください。

その後、ランディングページ用の SeedProd テンプレート を選択し、アニメーション数字カウンターを表示できます。
テンプレートにカーソルを合わせ、オレンジ色のチェックボタンをクリックするだけです。

ポップアップウィンドウが開きます。ページ名とページURLを入力するだけです。
その後、「保存してページ編集を開始」ボタンをクリックします。

これにより、SeedProdのドラッグアンドドロップビルダーが起動します。
次に、さまざまなブロックを追加したり、ページ上の既存の要素をクリックしたりして、ページテンプレートを編集できます。
アニメーション化された数字カウントを追加するには、左側のメニューからカウンターブロックをドラッグしてテンプレートにドロップするだけです。

その後、カウンターブロックを選択してさらにカスタマイズできます。
たとえば、カウンターの開始番号と終了番号を変更したり、数値の接頭辞と接尾辞を入力したり、タイトルを編集したりするオプションがあります。

次に、左側のカウンターブロック設定の下にある「高度」タブに切り替えることができます。
ここでは、カウンターブロックのスタイル、配色、間隔、フォントなどを変更するためのオプションがあります。

次に、上部にある「保存」トグルをクリックします。
ドロップダウンメニューから「公開」を選択できるようになりました。

アニメーション化された番号カウンターの動作を確認するには、WordPressブログにアクセスしてください。
これはデモサイトでの様子です。

オプション2:プラグインを使用して任意のページにクイック数値カウントアニメーションを追加する
単純な番号カウンターが必要なだけで、ページビルダーが多すぎる場合があります。そこで、Counter Numberプラグインが登場します。これは、単純なショートコードを使用してサイトのどこにでも番号アニメーションを追加できる、1つのことをうまく行う無料の軽量ソリューションです。
まず、Counter Numberプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化後、WordPressダッシュボードからカウンター番号 » すべてのカウンターに移動し、「新しいカウンターを追加」ボタンをクリックできます。

その後、カウンター番号のタイトルを入力できます。
無料版では、プレーンなデザインテンプレートのみ選択できます。

次に、カウンター番号の詳細を追加できます。カウンターのタイトルを編集したり、アイコンを選択したり、カウンター番号の値を入力したりするオプションがあります。
下部にある「新しいカウンターボックスを追加」ボタンをクリックすることで、好きなだけカウンター番号を追加できます。

それに加えて、右側のパネルからより多くのカスタマイズオプションを取得できます。
例えば、このプラグインでは、カウンターのタイトルカラー、番号カラー、アイコンサイズ、フォントサイズ、フォントファミリーなどを変更できます。
変更後、一番上までスクロールしてカウンターを公開してください。

次に、WordPressダッシュボードからカウンター番号 » すべてのカウンターに移動できます。
カウンターのショートコードをコピーしてください。以下のような表示になります。
[COUNTER_NUMBER id=41]

その後、このWordPressデザイン要素を、投稿やページからサイドバーまで、ウェブサイトのどこにでも配置できます。
新しい投稿またはページを追加するか、既存のものを編集します。コンテンツエディターに入ったら、「+」記号をクリックしてショートコードブロックを追加するだけです。

次に、ブロックにカウンター番号のショートコードを貼り付けることができます。
ここから、ページまたは投稿をプレビューして公開し、アニメーション数字カウントを実際に確認してください。

ボーナス:魅力的なアニメーション背景を追加する🌟
魅力的な番号カウンターでサイトを改善した後、アニメーション化された背景で視覚的な魅力を高めることをお勧めします。
この要素は、ページをよりインタラクティブにし、訪問者が到着した瞬間に注意を引きます。さらに、コンテンツを圧倒することなく、高品質な外観を与えます。
アニメーション背景を追加する簡単な方法は、particle.jsライブラリを使用することです。この軽量なJavaScriptライブラリは、カスタマイズ可能なパーティクルで素晴らしい視覚効果を実現します。

サイズ、色、形状、動きを調整でき、マウスの動きやクリックなどのユーザーインタラクションに応答します。
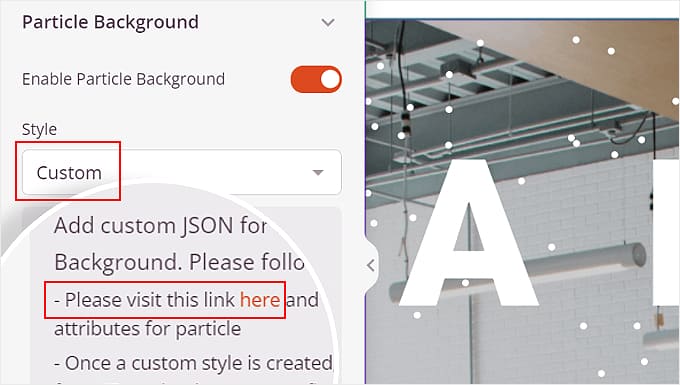
WPBeginnerでは、SeedProdに組み込まれているパーティクル背景機能が印象的だと感じています。SeedProdを使用すると、ページにparticle.jsを簡単に統合でき、コーディングは不要です。

様々なアニメーションスタイルが用意されており、テーマに完全に一致するカスタムパーティクルエフェクトを作成できます。この方法についてさらに詳しく知りたい場合は、WordPressにアニメーション背景を追加する方法に関する詳細ガイドをご覧ください。
この記事がWordPressで数字カウントアニメーションを表示する方法を学ぶのに役立ったことを願っています。また、WordPressにアニメーション背景を追加する方法に関するチュートリアルや、完璧なテーマをデザインするための最高のWordPressテーマビルダーの専門家による選択もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
私はSeedProdを使うのが本当に好きです。シンプルでエレガント、そして初心者でも非常に使いやすいです。ウェブサイトのカウンターは多くのことに役立ちますが、特にパーソナルポートフォリオでは、ポートフォリオの持ち主に注目を集めるために使用するため、私にとって重要です。SeedProdはこれらすべてをより簡単にします。
WPBeginnerサポート
Glad to hear you like the plugin
管理者