وضاحت
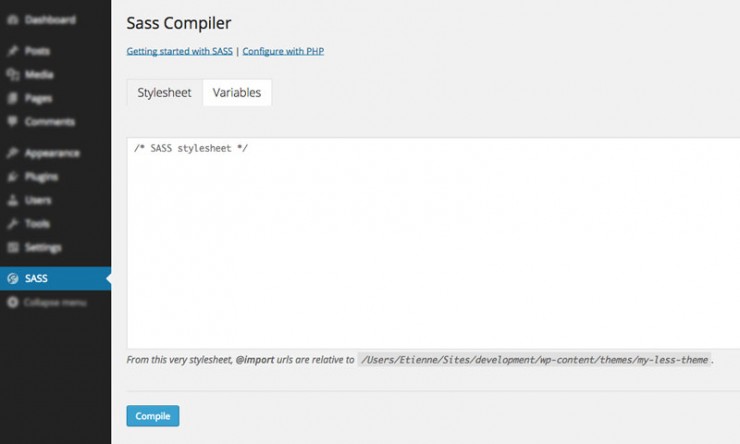
Write SASS, edit your variables and compile your stylesheet from your dashboard.
-
Register and enqueue your SASS sheets the same way you would do for your CSS.
`wp_enqueue_style( ‘my-sass-handle’, ‘http://example.com/css/mystyle.scss’, $deps, $ver, $media );
` -
Configure the plugin with the
sass_configurationfilter.Configuration of the plugin is optional, but you should at least register your variables if you are using a CSS framework.
-
Set a SASS variable value
`sass_set( $variable, $value );
` -
Get a SASS variable value
`sass_get( $variable );
`
You will most likely use these functions in your theme’s functions.php.
The plugin uses the scssphp Compiler.
انسٽاليشن
- Upload
sass-compilerto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Find the plugin’s pages under the new ‘SASS’ menu
FAQ
- No question asked
-
No answer to give.
جائزا
ھن پلگ ان لاءِ ڪي به رايا ناھن.
تعاون ڪندڙ & ڊولپرز
“SASS Compiler” اوپن سورس سافٽ ويئر آهي. ھيٺين ماڻھن ھن پلگ ان ۾ حصو ورتو آھي.
تعاون ڪندڙترجمو ڪريو “SASS Compiler” توهان جي ٻولي ۾.
ڊولپمينٽ ۾ دلچسپي؟
ڪوڊ براؤز ڪريو، چيڪ ڪريو SVN مخزن، يا رڪنيت حاصل ڪريو ڊولپمينٽ لاگ پاران RSS.
لاگ تبدیل ڪريو
1.0
- Initial commit