Описание
Important disclaimer
This plugin loads JavaScript libraries from external amCharts CDN which is a free service provided by amCharts.
amCharts provides their libraries completely free without any caps to functionality on a sole condition, that small contribution is automatically displayed on all chart produced by amCharts library. The contribution comes from amCharts libraries/service and is not added by this plugin.
Related links:
* Free usage terms / license of the amCharts library
* amCharts privacy policy
What is it?
Вы когда-нибудь пытались получить содержимое JavaScript в своих сообщениях или страницах WordPress? Да, это невозможно. WP разбивает все на
JavaScript.
Это упрощает добавление графиков JavaScript и карт.
Этот плагин, разработанный и поддерживаемый персоналом amCharts, решает эту проблему, позволяя создавать фрагменты кода диаграммы, которые затем могут быть вставлены в сообщения
или страницы в виде шорткода. (полезная кнопка в TinyMCE также есть)
Вы также можете использовать встроенную функцию PHP для вызова диаграммы в любом месте вашего шаблона:
<?php amcharts_insert( $chart_id ); ?>
Плагин также имеет множество полезных функций:
- Простое переключение между хранилищем CDN или локальным хранилищем диаграмм / карт
- Установка значений по умолчанию для каждого типа диаграммы
- Автоматическое определение установленных библиотек и доступных ресурсов
Скриншоты

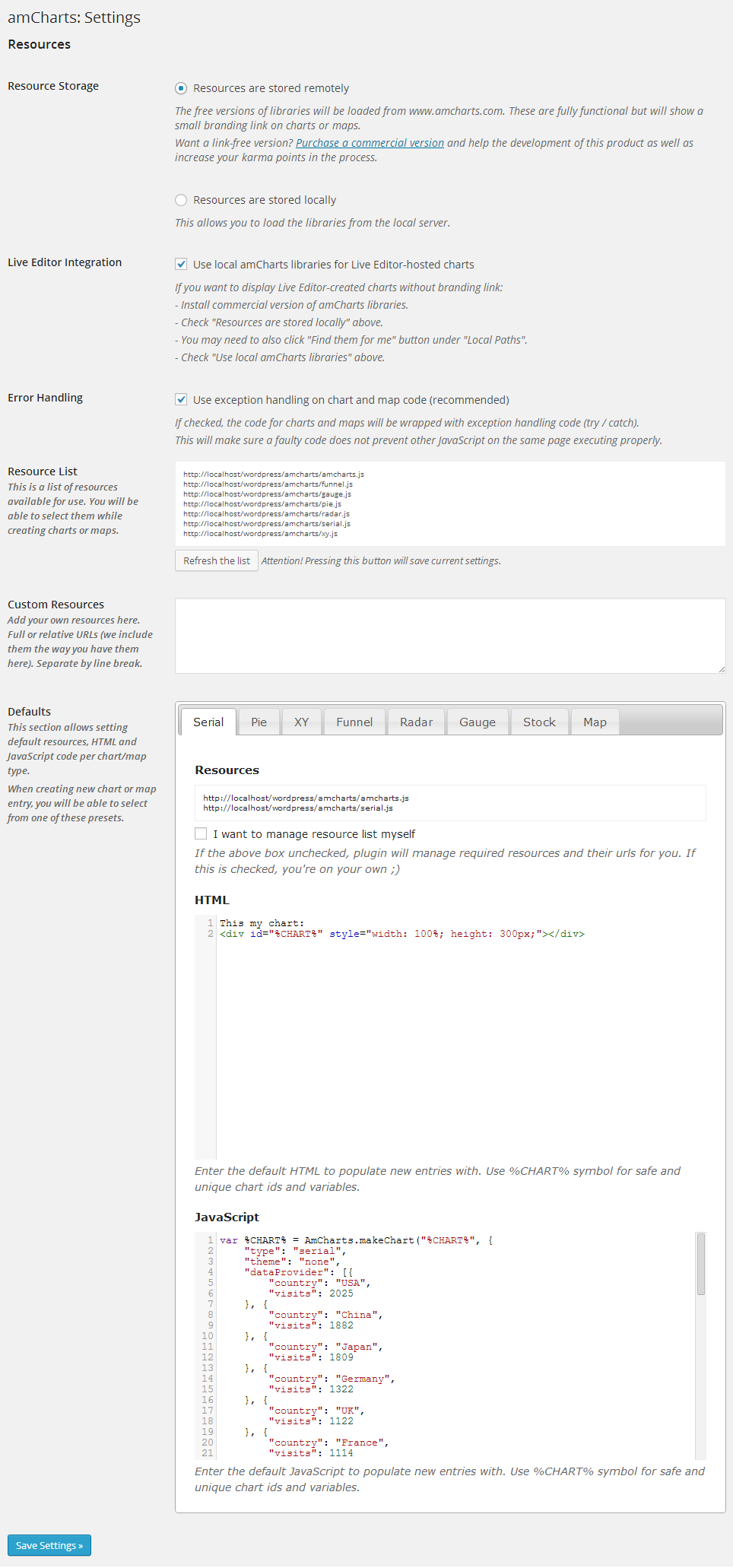
Plugin configuration. Either use amCharts-hosted free libraries or your own. Set default code per chart/map type. 
Easily create new charts or maps using presets right from the Admin menu. 
Modify resources, HTML or JavaScript portion of the chart. Or apply defaults right from the edit screen. 
Insert chart easily into body of the post or page using button from the rich editor tool belt. The charts are inserted as Wordpress shortcodes. 
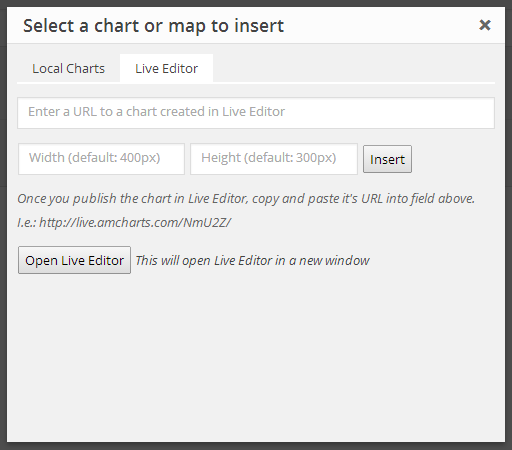
Select from the available charts or maps. No coding required. 
Embed a chart created in Live Editor directly into your posts or pages. 
Диаграммы шорткодов заменяются фактическими диаграммами при отображении страницы.
Установка
Используйте страницу WordPress Plugin для поиска и установки плагина amCharts.
Если вы решите установить вручную, убедитесь, что все файлы из загруженного архива помещены в каталог сайта / wp-content / plugins / amcharts /
Часто задаваемые вопросы
-
Работает ли этот плагин со свободными / коммерческими версиями библиотек amCharts?
-
Да. Вы можете установить плагин для использования общедоступных библиотек, загруженных с сайта www.amcharts.com или с вашего локального сервера.
-
Какая версия amCharts библиотек используется в плагине?
-
Плагин будет использовать amCharts 4 при обновлении. Вы можете переключаться между разными версиями в настройках плагина.
-
Смогу ли я визуально редактировать настройки и данные?
-
Нет. Этот плагин позволяет редактировать код непосредственно в администраторе WordPress, а также вставлять диаграммы в сообщения или страницы с использованием шорткодов.
Это не полноценный редактор диаграмм / карт. Это плагин, разработанный для того, чтобы легко получить код диаграммы / карты в WordPress.
-
Нужно ли включать какие-либо библиотеки JavaScript в свой код темы?
-
Нет. Плагин позаботится об этом для вас. Необходимые библиотеки JavaScript будут включены в нижний колонтитул страницы автоматически.
Плагин будет включать только те библиотеки, которые действительно необходимы для отображения диаграммы. Если на странице нет графиков, дополнительные библиотеки не будут включены.
Давайте оставим след небольшим;)
-
Могу ли я вставить диаграмму непосредственно из кода PHP, а не с помощью шорткода?
-
Да. Используйте следующий код PHP:
<?php amcharts_insert( $chart_id ); ?>Или вы можете получить объект диаграммы, используя следующую функцию:
<?php amcharts_get( $chart_id ); ?>Это вернет объект со следующими свойствами:
- title — название диаграммы
- post — ссылка на исходный объект WP
- resources — список URL-адресов
- html — HTML-код
- javascript — код JavaScript
-
Могу ли я вставить пользовательские параметры в код диаграммы с помощью шорткода?
-
Да, начиная с версии 1.0.7.
Любой параметр с префиксом «data-» будет передан в код диаграммы через глобальный объект AmCharts.wpChartData.
Т.е.:
[amcharts id="pie-1" data-file="data1.csv" data-sort="asc"]Вышеупомянутый shortcode вставляет следующий код before до фактического кода диаграммы:
AmCharts.wpChartData = { "file": "data1.csv", "sort": "asc" }Затем вы можете ссылаться на эти переданные переменные в вашем графическом коде. То есть.:
alert( AmCharts.wpChartData.file ); -
Существуют ли какие-либо фильтры?
-
Да:
- amcharts_shortcode_data ( $data — данные переданные через data-* parameters of the shortcode, $atts )
- amcharts_shortcode_resources ( $resources — текстовые данные из массива, $atts )
- amcharts_shortcode_libs ( $libs — массив resouces, $atts )
- amcharts_shortcode_javascript ( $javascript — JavaScript часть диаграммы, $atts )
- amcharts_shortcode_html ( $html — часть HTML диаграммы, $atts )
-
Является ли этот плагин совместимым c WPML?
-
Да. Он полностью поддерживает WPML. Вы можете создавать языковые версии диаграмм и карт. Плагин автоматически выберет правильный язык при его отображении.
Отзывы
Участники и разработчики
«amCharts: Charts and Maps» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиПеревести «amCharts: Charts and Maps» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Журнал изменений
1.4.5
- Fixed a cross-site scripting vulnerability with chart previews. (CVE-2024-8622)
- Tested up to WP 6.6.2.
1.4.4
- Fixed a PHP warning.
- Tested up to WP 6.6.1.
1.4.3
- New setting: «User capabilities». Allows setting which capabilities must a user have in order to be able to edit charts.
- Ciontributor role users are now not allowed to create charts by default. Changeable in Settings.
- Tested up to WP 6.5.2.
1.4.2
- Tested up to WP 6.5.
1.4.1
- Minor XSS vulnerability fixed.
1.4
- Tested up tp WP 6.1.
- Added amCharts 5 support.
1.3
- Chart popup will now open faster since it uses built-in «thickbox» and in-line code rather than
<iframe>. - Some PHP warnings has been fixed in debug mode.
- Plugin now uses CodeMirror library bundled with WP if available.
1.2.3
- CodeMirror dependency is no longer included in all Admin pages, just the ones that are related to amCharts.
1.2.2
- Fixed error of passing in data via «data-» shortcode parameters when V4 is enabled.
1.2.1
- Prevent Chart code to be executed multiple times in case some plugin was causing shortcodes to be processed twice.
1.2
- Добавлена поддержка amCharts 4 с переключением между двумя версиями amCharts
1.1.6
- CodeMirror обновлен до последней версии
- Проверенна совместимость с WP 4.9.2
1.1.5
- Пример фиксированной диаграммы
1.1.4
- Made some changes so that plugin can be translated more easily
- Added Lithuanian translation
1.1.3
- Fixed warnings in WP debug mode
1.1.2
- Local reseource list refresh was omitting theme files
1.1.1
- Fixed minor PHP7 incompatibility
1.1
- Added WPML support
1.0.19
- Filters now are applied to various parts of the chart inserted via shortcode
1.0.18
- Fixed unnecessary loading of resource list from amcharts.com on every request
- Introduced option to use relative resource URLs (available in Settings)
- Remote resources now use «//» protocol prefix so that it inherits either http or https depending on what the website uses
1.0.17
- Decode values of «data-*»» attributes passed in from shorcode
1.0.16
- Fixed an error passing data that had «=» in it
1.0.15
- Fixed an error passing data to using «data-*» parameters on newer WPs
1.0.14
- Added oEmbed support for https-enabled Live Editor URLs
1.0.13
- Change «%CHART%» meta code to «$CHART$» so that code is valid JavaScript. (old syntax still works)
- Tweaks for better support of settings page markup according to WP 4.4 specs
- Cleaned up default chart templates (will affect only new installs)
1.0.12
- Added support for WP installs with non-standard directories
1.0.11
- Fixed a critical error after upgrade
1.0.10
- Resources tab can now include .css files
1.0.9
- Added GANTT chart type support
1.0.8
- Resource list now contains amCharts plugins
1.0.7
- Added an option to wrap all chart/map code into exception try/catch block
- Added ability to pass in custom parameters via shortcode
1.0.6
- Fixed a warning that was being displayed if WordPress debug mode was enabled
1.0.5
- Fixed a bug that was causing resource list to break on some PHP setups
1.0.4
- Added an option to use self-hosted (commercial) amCharts libraries with embedded Live Editor charts
1.0.3
- Chart insert window now shows recent chart first with ability to live-search all available charts
- Chart shortcodes will now be inserted using user-friendly slug instead of id
- Added ability to insert and embed charts created with Live Editor
1.0.2
- Added a way to preview the chart while editing it
- Added ability to enter a user-friendly slug/ID for the chart to be used in shortcodes
- Fixed potential conflicts of the same libraries included from different locations on the same page
1.0.1
- Shortcode column was showing for all post types
1.0
- Первый релиз
