Kuvaus
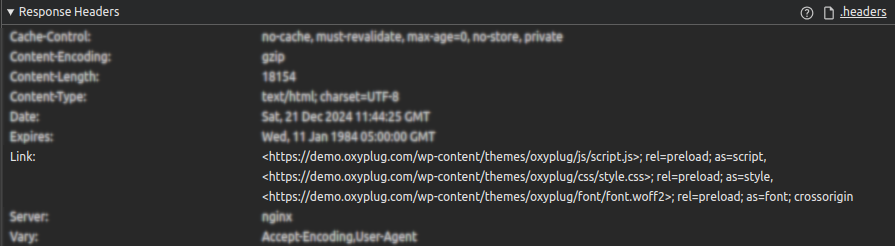
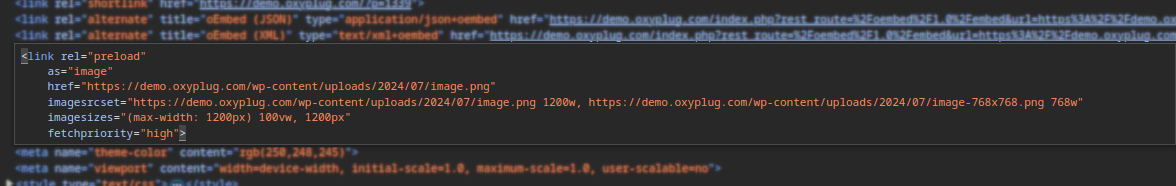
Preload post/page featured images and product images to enhance the Largest Contentful Paint (LCP) and achieve a better Core Web Vitals (CWV) score in Google’s Lighthouse. Additionally, the tool supports preloading fonts, CSS, and JavaScript files when specified manually, allowing for even greater optimization of page load performance.
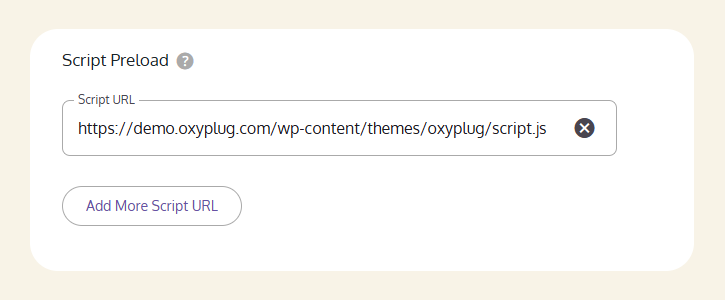
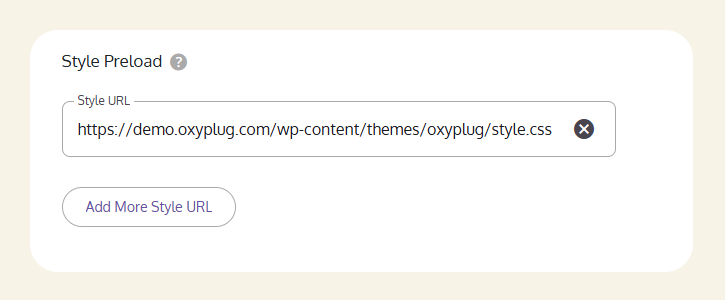
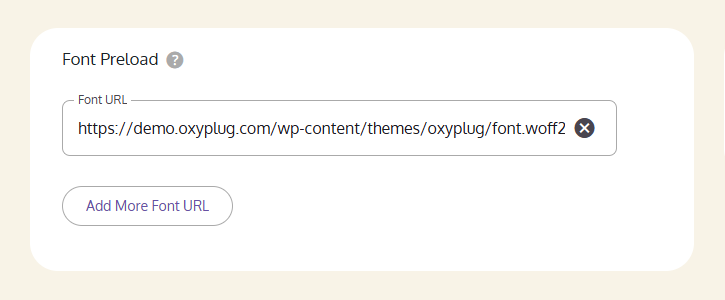
Kuvankaappaukset
Asennus
Install and activate it. It will preload the featured images automatically.
You can also manually preload fonts, CSS, and JavaScript files in the settings for even better results.
Arvostelut
Avustajat & Kehittäjät
“Oxyplug Preload” perustuu avoimeen lähdekoodiin. Seuraavat henkilöt ovat osallistuneet tämän lisäosan kehittämiseen.
Avustajat“Oxyplug Preload” has been translated into 1 locale. Kiitoksia kääntäjille heidän työstään.
Käännä “Oxyplug Preload” omalle kielellesi.
Oletko kiinnostunut kehitystyöstä?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Muutosloki
2.1.1
Fix preloading when lazy images/js loaded
2.1.0
Placeholders dynamic to static
Make placeholders’ color lighter
Use .htaccess instead of php for preloading
Fix displaying the order of inputs
Fix accepting query strings in URLs
Fix ignoring empty inputs
Fix duplicate URLs
2.0.0
Enable preloading of fonts, CSS, and JavaScript by specifying their URLs
Apply Material Design 3 design
1.0.0
Release Date – 08 January 2022